Beitrag • 9 Min. Lesezeit
40 beste Beispiele für die Gestaltung von Kontaktseiten und Best Practices
Ihre Kontaktseite kann einen bleibenden Eindruck bei bestehenden und potenziellen Kund:innen hinterlassen. Verzichten Sie auf generische Vorlagen und erstellen Sie eine Seite, die sich in jeder Hinsicht von anderen abhebt.
Stella Inabo
Beitragender Verfasser
Zuletzt aktualisiert: 10. Juli 2025
Eine Kontaktseite ist nicht einfach eine weitere Seite auf Ihrer Website. Sie ist eine Ihrer wertvollsten Seiten, und so sollten Sie sie auch behandeln. Eine Kontaktseite ist eine Orientierungshilfe für bestehende Kund:innen und bietet neuen Besucher:innen einen Überblick über Ihre Marke.
Eine aussagekräftige Kontaktseite sollte mehrere Elemente enthalten, z. B. eine Telefonnummer und Links zu sozialen Netzwerken. Sie sollte auch einfach zu navigieren sein, da dies zu einer positiven Customer Experience beiträgt. Wenn Sie diese Komponenten in Ihre Kontaktseite integrieren, können Sie Kund:innen an sich binden und Ihren Kundenservice verbessern.
Mit den besten Beispielen für das Design von Kontaktseiten, die in diesem Artikel vorgestellt werden, lernen Sie, wie Sie eine hilfreiche und informative Seite gestalten, die es Kund:innen leicht macht, mit Ihrem Unternehmen in Kontakt zu treten und die benötigten Informationen zu erhalten.
Best Practices für Kontaktseiten

Eine gute Kontaktseite enthält eine Vielzahl von Elementen, die sie effektiv machen. Im Folgenden finden Sie einige Best Practices, die Sie beachten sollten, um Ihre Kontaktseite zu optimieren.
Stellen Sie sicher, dass sie leicht zugänglich ist.
Kund:innen sollten in der Lage sein, Ihr Unternehmen schnell zu erreichen. Daher sollten Sie den Link „Kontakt“ an einer gut sichtbaren und leicht zugänglichen Stelle auf Ihrer Website platzieren. Wir schlagen Folgendes vor:
- Oben auf der Startseite (oberhalb des Falzes): Dies ist eine ideale Platzierung, damit die Kund:innen nicht erst ganz nach unten scrollen müssen, um den Link zu finden.
- Fußzeile der Startseite: Diese Platzierung ist ebenfalls eine Option, allerdings sollten Sie in Betracht ziehen, sie mit einer Platzierung oberhalb des Falzes zu kombinieren.
- Seite „Über uns“: Ein Link zu Ihrer Kontaktseite kann auch auf der Seite „Über uns“ erscheinen.
- Seitenleiste: Geben Sie Ihren Kund:innen auf jeder Seite Ihrer Website die Möglichkeit, Sie zu kontaktieren, indem Sie einen Link in der Seitenleiste platzieren.
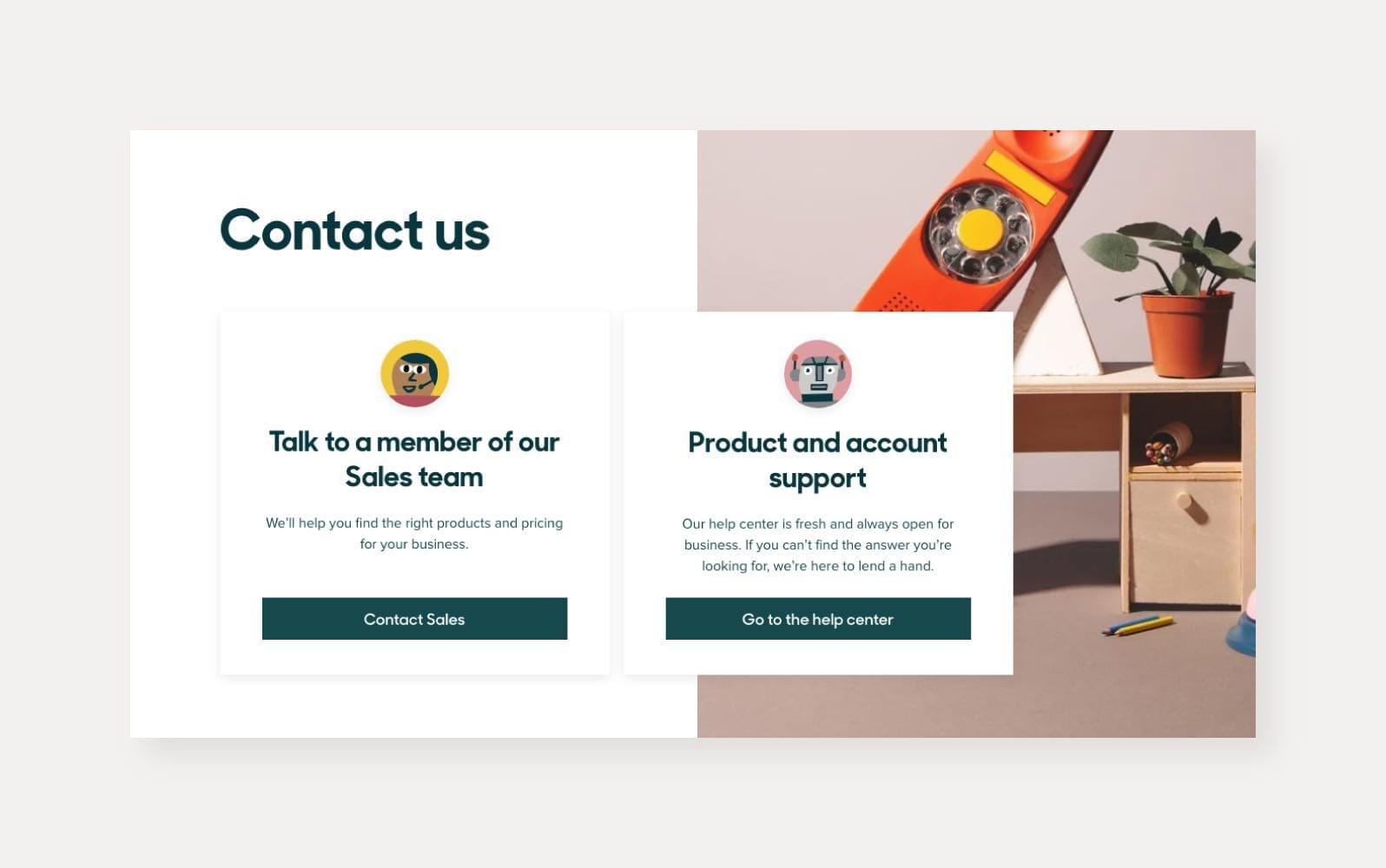
Die Zendesk-Kontaktseite ist ein gutes Beispiel dafür: Oben auf der Seite befindet sich ein Link „Kontakt“ sowie ein auffälliges Popup-Fenster mit Kontaktinformationen:

Achten Sie darauf, allgemeine Begriffe zu verwenden, die es den Kund:innen leicht machen, die Seite zu finden. Neben ,Kontakt“ können Sie auch Wörter wie „Support. und „Hilfe“ einfügen.
Machen Sie es einzigartig.
Zögern Sie nicht, Ihre Markenpersönlichkeit auf Ihrer Kontaktseite zu präsentieren. Die Seite sollte zwar Ihr Branding enthalten und mit dem Rest Ihrer Website übereinstimmen, aber Sie können auch einige witzige und einzigartige Formulierungen hinzufügen, um sich abzuheben, wie in diesem Beispiel von Frida:

Schließen Sie die richtigen Informationen ein.
Vergewissern Sie sich, dass Sie auf Ihrer Kontaktseite genügend Unternehmensdaten angeben, damit die Kund:innen wissen, wie sie Sie erreichen können. Sie sollten Folgendes hinzufügen:
- Öffnungszeiten: So erfahren die Kund:innen, wann sie Ihr Unternehmen kontaktieren können.
- Telefonnummer und E-Mail Adresse: Kund:innen können sich direkt an Ihr Unternehmen wenden.
- Zeit bis zur ersten Antwort: Teilen Sie Ihren Kund:innen mit, wann sie eine Antwort erwarten können.
- Standort: Schaffen Sie Vertrauen bei Ihren Kund:innen, indem Sie zeigen, dass Sie seriös sind. Wenn Sie mehrere Standorte haben, geben Sie die Kontaktinformationen für jeden Standort an.
Atlas 1031 Exchange hat diese Praxis hervorragend umgesetzt:

Bieten Sie mehrere „Kontakt“-Optionen an.
Die Verbraucher:innen wollen mehr als eine Möglichkeit, mit Unternehmen in Kontakt zu treten. Manche Kund:innen möchten am Telefon sprechen, andere ziehen es vor, eine E-Mail zu schicken, wenn sie beschäftigt sind und keine Zeit für einen Anruf haben. Eine gute Kontaktseite bietet eine Reihe von Optionen.
Das Bereitstellen verschiedener Kontaktmöglichkeiten ist besonders wichtig, wenn Sie einen komfortablen Rund-um-die-Uhr-Support anbieten möchten. Self-Service-Tools wie KI-gesteuerte Chats, FAQs und Artikel in der Wissensdatenbank helfen den Kund:innen, auch außerhalb der Geschäftszeiten die gewünschten Antworten zu finden.
Laut dem Zendesk Customer Experience Trends Report 2022 geben 89 Prozent der Kund:innen mehr Geld bei Unternehmen aus, die es ihnen ermöglichen, online Antworten zu finden, ohne jemanden kontaktieren zu müssen. Außerdem geben 93 Prozent der Kund:innen mehr Geld aus, wenn ihnen die von ihnen bevorzugte Kontaktmöglichkeit angeboten wird.
Daher ist es wichtig, verschiedene Kontaktmöglichkeiten einzubeziehen, wie z. B.:
Telefonnummern
E-Mail-Adressen
Ressourcen zur Selbsthilfe
Social-Media-Messaging
Eine Karte, auf der Ihre Standorte eingezeichnet sind (Hauptsitz und lokale Büros, falls zutreffend)
- Chatbots
Kontaktformulare
Paypal zeigt ein gutes Beispiel dafür:

Verlangen Sie nicht zu viele Informationen.
Wenn Sie ein Formularfeld als Kontaktoption anbieten, achten Sie darauf, dass Sie nicht zu viele Details von den Kund:innen verlangen. Halten Sie Ihr Formular kurz – so lässt es sich schneller ausfüllen und der/die Kund:in hat nicht das Gefühl, zu viele persönliche Informationen anzugeben.
Ähnlich wie im folgenden Beispiel von PayJoy sollte ein Formularfeld normalerweise folgendes enthalten:
Vor- und Nachname
E-Mail-Adresse
Nachrichtenfeld

40 beste Beispiele für die Gestaltung von Kontaktseiten
Suchen Sie nach Möglichkeiten, Ihre Website zu verbessern und Ihren Kund:innen zu helfen? Sehen Sie sich diese 40 Beispiele für Kontaktseiten und Tipps an, die Ihnen Anregungen für Ihre eigenen Seite geben können.
1. Zendesk

Der erste Schritt beim Erstellen Ihrer Kontaktseite besteht darin, sie sichtbar zu machen. Ihre Kontaktseite sollte von Ihrer Startseite, Ihrer App oder dem Ort, von dem aus Menschen hauptsächlich mit Ihrem Unternehmen interagieren, zugänglich sein.
Während die meisten Unternehmen den Link zur Kontaktseite unten auf ihrer Startseite platzieren, sollten Sie in Erwägung ziehen, ihn oberhalb der Falz Ihrer Website einzufügen. Auf diese Weise müssen die Nutzer:innen nicht ganz nach unten scrollen, um die gewünschten Informationen zu erhalten.
Es ist auch wichtig, die Absicht zu erkennen und eine Seite zu erstellen, die den Bedürfnissen der Kunde:innen entspricht, damit sie von Anfang an mit den richtigen Teammitgliedern in Kontakt treten können. Auf der Seite Zendesk-Kontakt gibt es zum Beispiel zwei Optionen. Die Kund:innen können entweder mit einem/einer Vertriebsmitarbeiter:in sprechen oder über das Help Center Support erhalten.
Warum es funktioniert: Wenn Sie es Ihren Kund:innen leicht machen, Support zu finden, und verschiedene Kontaktmöglichkeiten anbieten, wird die Kundenzufriedenheit insgesamt steigen.
2. Podia

Die Kontaktseite von Podia ist insofern einzigartig, als sie das Supportteam vorstellt und so den Kund:innen hilft, sich mit der Marke auf einer persönlicheren Ebene zu verbinden. Auf der Seite werden auch die verfügbaren Supportkanäle, wie Chat, E-Mail und ein Help Center mit Informationsartikeln, deutlich angezeigt.
Warum es funktioniert: Ihrem Supportteam durch Fotos und unterhaltsame Fakten eine menschliche Note zu verleihen, schafft Kundenbindung und gibt den Käufer:innen die Gewissheit, dass sie von echten Kundendienst-Mitarbeiter:innen betreut werden.
3. Privy

Wenn Sie Kund:innen bitten, auf Ihrer Seite Anfragen zu stellen, sollten Sie das Kontaktformular sinnvoll einsetzen. Versuchen Sie, das Formular auf das Wesentliche zu beschränken, z. B. Name, E-Mail-Adresse und Grund für die Kontaktaufnahme mit Ihrem Unternehmen, so wie es Privy getan hat.
Warum es funktioniert: Das Formular ist einfach und übersichtlich, was den gesamten Prozess für die Kund:innen vereinfacht.
4. Notion

Ein längeres Formular ist in Ordnung, wenn Sie mehr Informationen benötigen, um den/die Kund:in besser bedienen zu können, wie z. B. auf der Kontaktseite auf der Website von Notion. Obwohl das Formular sehr umfangreich ist, dienen alle Felder einem bestimmten Zweck: Sie helfen dem Vertriebsteam von Notion dabei, herauszufinden, ob potenzielle Kund:innen für ihr Produkt geeignet sind.
Warum es funktioniert: Anhand der Antworten können die Vertriebs-Mitarbeiter:innen die Liste der Leads eingrenzen und sich für die realistischsten Möglichkeiten entscheiden.
5. Union Bank & Trust

Union Bank & Trust (UBT) bietet vielfältige Supportoptionen. Das Unternehmen gibt Telefonnummern für regionale und lokale Büros an. Für Nutzer:innen, die Messaging und schnelle Antworten bevorzugen, steht auch eine Live-Chat-Option zur Verfügung.
Für den Fall, dass Kund:innen außerhalb der Geschäftszeiten Hilfe benötigen, stehen auf der UBT-Kontaktseite Self-Service-Ressourcen zur Verfügung. Falls die Käufer:innen dennoch Hilfe benötigen, gibt es ein Kontaktformular mit dem Hinweis, dass ein(e) Vertriebs-Mitarbeiter:in bald antworten wird.
Warum es funktioniert: Wenn Sie die bevorzugten Kommunikationsmethoden Ihrer Kund:innen kennen und sie auf Ihrer Kontaktseite einbeziehen, bietet dies den Kund:innen Flexibilität.
6. Plesk

Plesk strukturiert seine Kontaktseite bewusst so, dass die Kund:innen in die richtige Richtung gelenkt werden – Artikel in der Wissensdatenbank und FAQs befinden sich oben auf der Kontaktseite.
Wenn der/die Kund:in mit den Selbsthilfetools das Gesuchte nicht findet, gibt es alternative Kontaktmöglichkeiten.
Warum es funktioniert: Die Plesk-Supportmitarbeiter:innen können mehr Zeit für die Bearbeitung einzigartiger oder komplexer Probleme aufwenden, anstatt die Antworten auf einfache Anfragen immer wieder zu wiederholen.
7. Fortnight

Wie jede andere Seite auf Ihrer Website müssen Sie auch die Kontaktseite mit Blick auf Ihre Kund:innen erstellen. Betrachten Sie die Kontaktseite von Fortnight. Wer die Kontaktseite der Agentur besucht, möchte wahrscheinlich mit jemandem persönlich sprechen. Deshalb gibt Fortnight eine Adresse für persönliche Gespräche und eine E-Mail-Adresse für sofortige Anfragen an.
Die Kund:innen können auch einen Gesprächstermin vereinbaren, um ihr Projekt zu besprechen, und Unentschlossene können ihre Kostenvoranschläge berechnen, bevor sie eine Entscheidung treffen.
Warum es funktioniert: Fortnight bietet seinen Kund:innen flexible Möglichkeiten der Kontaktaufnahme.
8. Sezzle

Ein(e) Kund:in, der/die eine E-Commerce-Website besucht, hat vielleicht eine einfache Frage, wie z. B. nach Lieferinformationen zu fragen oder eine Bestellung zu stornieren, die nicht von einem/einer Kundendienst-Mitarbeiter:in beantwortet werden muss. Die Kontaktseite von Sezzle beginnt mit FAQs, in denen häufig gestellte Fragen bereits im Vorfeld beantwortet werden, um die Anzahl der Supportanrufe und Tickets zu reduzieren.
Warum es funktioniert: Eine maßgeschneiderte Seite kann den individuellen Bedürfnissen Ihrer Kund:innen besser gerecht werden als eine generische Vorlage.
9. Greenhouse

Es ist nicht ungewöhnlich, dass sich die Verbraucher:innen unsicher fühlen, wenn sie eine Kontaktseite erreichen, also bemühen Sie sich, sie zu beruhigen. Verwenden Sie beruhigende Slogans und Texte wie „Wir sind für Sie da“ und „Sprechen Sie mit echten Menschen, die bereit sind zu helfen“.
Worte sind nicht die einzige Möglichkeit, Kund:innen zu beruhigen. Das Gesicht einer lächelnden Person – wie auf dem Bild auf der Kontaktseite von Greenhouse – kann ebenfalls positive Emotionen signalisieren und Käufer:innen dazu ermutigen, sich an Sie zu wenden.
Warum es funktioniert: Eine Kontaktseite mit einem freundlichen Gesicht und einer ansprechenden Formulierung kann den Kund:innen zeigen, dass Sie auf ihrer Seite stehen und gerne helfen.
10. Frida

Wie wir bereits erwähnt haben, ist Frida ein großartiges Beispiel dafür, wie man eine Kontaktseite hervorhebt, aber hier ist ein tieferer Blick auf die Seite.
Frida verwendet auf der Kontaktseite einen witzigen Text, um seine humorvolle Markensprache zu präsentieren. Die Überschrift „What the FAQs“ und Sätze wie „What's the fuss?“ und „Need to have an adult conversation?“ sind einzigartig und helfen, Fridas Publikum anzusprechen.
Warum es funktioniert: Eine konsistente Markensprache und gut getimter Humor können dazu beitragen, starke Verbindungen und Beziehungen zu den Kund:innen aufzubauen.
11. Dollar Shave Club

Die Kontaktseite von Dollar Shave Club ist einfach und übersichtlich. Außerdem verfügt sie über ein hilfreiches Dropdown-Menü, das die Kund:innen an die entsprechende Abteilung weiterleitet. Für den Fall, dass der/die Kund:in in der Dropdown-Liste nicht fündig wird, bietet der Dollar Shave Club auch eine Schaltfläche „Kontakt“, die den Kund:innen zu einer Telefonnummer und einer E-Mail-Adresse weiterleitet.
Warum es funktioniert: Die Kund:innen können das Dropdown-Menü nutzen, um Hilfe bei bestimmten Problemen zu erhalten, haben aber auch die Möglichkeit, sich direkt mit jemandem in Verbindung zu setzen.
12. Tile

Die Kontaktseite von Tile bietet eine solide Plattform mit Ressourcen, die es den Kund:innen ermöglichen, selbst Antworten auf ihre Fragen zu finden. Auf der Seite werden auch Lerninhalte hervorgehoben, damit sich die Kund:innen besser mit dem Produkt und seinen Merkmalen vertraut machen können.
Wenn Kund:innen nicht finden können, was sie suchen, können sie mit einem Bot chatten oder ein Ticket einreichen.
Warum es funktioniert: Auf der Kontaktseite von Tile haben Kund:innen mehrere Möglichkeiten, die benötigten Informationen zu erhalten – sie werden diese Flexibilität zu schätzen wissen.
13. Honeylove

Honeylove bietet Kontaktinformationen und Öffnungszeiten an prominenter Stelle am unteren Rand seiner Startseite. Wenn Besucher:innen auf die Schaltfläche „Kontakt“ klicken, erscheint ein Popup-Fenster mit einer Suchleiste, in der sie Antworten und schnelle Links zu verschiedenen Lösungen finden können.
Warum es funktioniert: Honeylove bietet hilfreiche Informationen und Links im Vorfeld, damit die Kunden besser informiert sind und den/die richtige(n) Support-Mitarbeiter:in für ihre Probleme finden können.
14. Basecamp

Basecamp teilt seinen Kund:innen mit, wann sie mit einer Antwort rechnen können. Diese Zahl schwankt je nach Umfang der Anfragen, aber für die Käufer:innen es ist wichtig, Transparenz zu haben. Das Unternehmen fügt auch sein Branding mit personalisertem Text in die Seite ein.
Warum es funktioniert: Die Angabe einer voraussichtlichen Antwortzeit hilft, die Erwartungen der Kund:innen zu erfüllen. Es schafft auch Vertrauen bei den Käufer:innen und gibt ihnen die Gewissheit, dass sich jemand so schnell wie möglich um ihre Anliegen kümmert.
15. Grammarly

Grammarly bietet oben auf der Kontaktseite eine klare Supportmeldung: „Guten Tag! Wie können wir helfen?“ Dadurch fühlen sich die Kund:innen sofort wohler. Die Seite ist auch einfach zu navigieren, sodass die Nutzer:innen schnell das gewünschte Thema finden können. Grammarly bietet auch Links zu vorgestellten Artikeln und lässt Kund:innen nach Antworten suchen.
Warum es funktioniert: Die Kund:innen werden an die für ihr Problem zuständige Ressource oder den/die entsprechende(n) Support-Mitarbeiter:in weitergeleitet, was für eine schnelle und angenehme Experience sorgt.
16. Chupi

Chupi listet seine Kontaktinformationen, einschließlich seines Standorts und seiner Telefonnummer, ganz oben auf der Seite auf. Unten auf der Startseite bietet das Unternehmen auch eine „Chatten Sie mit uns“-Funktion an, bei der die Kund:innen ihren Namen, ihre E-Mail-Adresse und eine Nachricht eingeben können.
Warum es funktioniert: Die Kontaktinformationen von Chupi sind für den/die Kund:in gut sichtbar, aber nicht zu aufdringlich, und das Ausfüllen des Chat-Formulars ist kurz und einfach zu erledigen.
17. Moz

Auf seiner Kontaktseite präsentiert Moz eine unmittelbare und klare Aufforderung zum Handeln (CTA), die die Nutzer:innen zum Supportteam führt. Auf der Kontaktseite findet man auch eine detaillierte Karte mit den Standorten der Moz-Büros.
Warum es funktioniert: Die gelbe Schaltfläche erscheint, sodass die Benutzer:innen schnell Hilfe bekommen können. Außerdem zeigen die Standortinformationen den Leuten, wohin sie gehen müssen, wenn sie ein Moz-Büro aufsuchen müssen.
18. Yeti

Yeti zielt auf Outdoor-Konsument:innen ab, die Wert auf qualitativ hochwertige Trinkgefäße und Kühlboxen legen. Das Unternehmen bezieht das Thema Outdoor-Abenteuer durch Naturfotografie in seine Kontaktseite ein. Außerdem sind die Hilfethemen übersichtlich gegliedert, sodass die Kund:innen die benötigten Informationen leicht finden können. Weiter unten auf der Seite stellt Yeti sicher, dass die Bürozeiten deutlich sichtbar sind, damit die Kund:innen wissen, wann die Kundendienst-Mitarbeiter:innen verfügbar sind.
Warum es funktioniert: Wenn Sie Ihrer Marke treu bleiben, können Sie ein erfolgreiches Webdesign für Ihre Kontaktseite erstellen, da es Sie von Ihren Mitbewerbern abhebt und die Kundenbindung stärkt.
19. Lush

Lush stellt nicht nur seine Kundenservicezeiten direkt zur Verfügung, sondern hebt auch die verschiedenen Kontaktmöglichkeiten hervor: Chat, Telefon, Text und sogar die Möglichkeit, mit einem/einer virtuellen persönlichen Einkaufsberater:in in Verbindung zu treten.
Warum es funktioniert: Lush demonstriert großartige Kundenbetreuung, indem es den Kund:innen die Wahl lässt, wie sie das Team erreichen wollen. Auch die Kontaktseite des Unternehmens ist übersichtlich und einfach zu navigieren.
Erstellen Sie eine erstklassige Kontaktseite
Schauen Sie sich noch heute unsere ultimative Checkliste für Kontaktseiten an, damit Sie eine erfolgreiche Seite für Ihre Kund:innen erstellen können.
20. Moon Pie

Die Kontaktseite von Moon Pie stellt den Standort vor und bietet Kontaktinformationen für bestimmte Abteilungen. Die Seite enthält auch häufig gestellte Fragen (FAQs) und ein Formular, über das Kund:innen Fragen und Produktvorschläge einreichen können.
Warum es funktioniert: Ein Formular, in das die Kund:innen ihre Vorschläge eintragen können, ist eine einfache und effektive Methode, um Feedback zu Ihren Produkten einzuholen und Verbesserungsmöglichkeiten zu finden. Auch die FAQs sind hilfreich für Kund:innen, die schnelle Antworten suchen.
21. Adobe

Adobe stellt sicher, dass Kund:innen an bestimmte Supportkategorien weitergeleitet werden, z. B. bei Problemen mit dem Konto und der Abrechnung, bei Problemen mit Anwendungen sowie bei Problemen mit dem Download und der Installation. Weiter unten auf der Seite gibt es auch eine Option „Frag die Community“, die es den Kund:innen ermöglicht, andere Nutzer:innen und Expert:innen um Hilfe oder Rat zu bitten.
Warum es funktioniert: Der Bereich „Frag die Community“ ermöglicht es Kund:innen, sich mit anderen auszutauschen und Erkenntnisse zu gewinnen. Außerdem erleichtert das klare Design den Kund:innen die Suche nach Antworten und Lösungen für ihre Probleme.
22. Mailchimp

Die Kontaktseite von Mailchimp ist einfach, aber effektiv. Sie enthält Links zu Seiten, die sich mit allgemeinen Fragen oder Problemen befassen, sodass die Nutzer:innen schnell die wichtigsten Informationen finden können. Mailchimp bietet auch seine Postadresse als alternative Kontaktmöglichkeit an.
Warum es funktioniert: Die unkomplizierte, übersichtliche Seite von Mailchimp leitet die Nutzer:innen zu den richtigen Informationen, sodass sie umgehend den benötigten Support erhalten können.
23. BoxyCharm

BoxyCharm hat ein Support-Tab ganz oben auf der Startseite. Nach dem Klicken auf die Seite des Kundenservices werden dem/der Kund:in mehrere Optionen angeboten, um Hilfe zu finden – egal, ob es sich um Probleme mit dem Abonnement, dem Konto oder der Mitgliedschaft handelt – sowie ein Community-Forum, das er/sie besuchen kann.
Außerdem gibt es einen FAQ-Bereich und die Möglichkeit, mit einem Bot zu chatten, um weitere Hilfe zu erhalten.
Warum es funktioniert: BoxyCharm bietet den Kund:innen Flexibilität bei der Kontaktaufnahme mit dem Unternehmen oder der Inanspruchnahme von Hilfe.
24. Mizzen+Main

Mizzen+Main demonstriert auf seiner Kontaktseite ein einzigartiges Messaging, um seiner Marke treu zu bleiben. Das Unternehmen zeigt auch seine Zeiten für den Kundenservice an und stellt verschiedene Supportoptionen wie Anruf, Chat und E-Mail zur Verfügung.
Wenn ein(e) Kund:in auf eigene Faust mehr erfahren möchte, kann er/sie in den FAQs stöbern. Darüber hinaus können die Nutzer:innen entscheiden, ob sie mit einem Chatbot über ihr bevorzugtes Social-Media-Konto interagieren möchten.
Warum es funktioniert: Die Seite ist einfach und übersichtlich gestaltet und bietet konkrete Informationen darüber, wie die Kund:innen das Team kontaktieren können.
25. Upwork

Upwork integriert sein Branding in seine Kontaktseite mit hellen und lustigen Grafiken. Das Unternehmen bietet nicht nur drei Kontaktpunkte für Kund:innen, sondern auch eine Karte mit den Standorten seiner Niederlassungen.
Sobald ein(e) Kund:in auf den Link „Kundensupport“ klickt, wird er/sie auf eine Seite weitergeleitet, auf der man seinen Kontotyp auswählen kann, um personalisierten Service zu erhalten.
Warum es funktioniert: Upwork stellt sicher, dass alle Kund:innen – von Freiberufler:innen bis zu Unternehmen – einen persönlichen Service und schnelle Hilfe erhalten.
26. Upstack

Upstack bietet ein sehr einfaches Formular zum Ausfüllen für hilfesuchende Kund:innen. Die Fragen sind einfach gehalten, sodass die Kund:innen nicht viel Zeit mit dem Ausfüllen des Formulars verbringen oder sich Sorgen machen müssen, zu viele Informationen preiszugeben.
Warum es funktioniert: Ein kurzes und einfaches Formular macht es den Kund:innen leicht, ihre Fragen oder Probleme zu übermitteln.
27. PayPal

PayPal bietet seinen Kund:innen Flexibilität, indem es eine breite Palette von Kontaktmöglichkeiten anbietet: Kund:innen können eine Nachricht senden, anrufen, eine Frage an die Community stellen oder das Resolution Center durchsuchen. Die Kontaktseite des Unternehmens enthält auch Links zu Ressourcenseiten, die sich mit allgemeinen Fragen befassen.
Warum es funktioniert: PayPal präsentiert seine Kontaktseite mit dem Hauptaugenmerk auf die Bereitstellung von Lösungen zur besseren Unterstützung seiner Kund:innen.
28. Wine.com

Auf der Kontaktseite von Wine.com können die Kund:innen durch die wichtigsten Fragen navigieren, um eine Lösung für ihr Problem zu finden. Wenn sie jedoch mehr Unterstützung benötigen, finden Kund:innen auch Hilfethemen und mehrere Möglichkeiten, mit Wine.com in Kontakt zu treten, einschließlich Chat, Telefon und E-Mail.
Warum es funktioniert: Die Kund:innen können problemlos Hilfe aus einer Vielzahl von Quellen erhalten.
29. Staples

Staples verfügt über ein robustes Help Center mit empfohlenen Artikeln, Links zu Ressourcen, die sich mit häufigen Problemen befassen, und Öffnungszeiten für den Telefon- und Chat-Support. Das Unternehmen bietet auch einen Link zu seiner Supportseite in der oberen Navigationsleiste, sodass sie für Kund:innen leicht zu finden ist.
Warum es funktioniert: Die Seite von Staples ist einfach zu navigieren, bietet mehrere Hilfsoptionen und informiert die Kund:innen klar darüber, wann sie sich an das Team wenden können.
30. MakeSpace

MakeSpace bietet auf seiner Kontaktseite eine klare Supportbotschaft: „Haben Sie Fragen? Wir haben die Antworten.“ Kund:innen können Hilfe finden, indem sie ihr spezifisches Problem aus einem Dropdown-Menü auswählen. Sobald sie eine Auswahl getroffen haben, wird ein einfaches Formular ausgefüllt, in dem die Kund:innen eine Beschreibung hinzufügen und Dateien anhängen können.
Warum es funktioniert: Wenn Kund:innen die Möglichkeit haben, Dateien anzuhängen, kann dies das Kontaktmanagement erleichtern und dem Kundenserviceteam hilfreiche Informationen liefern, sodass es besseren Support leisten kann.
31. Impossible Foods

Die Kontaktseite für Impossible Foods bietet den Kund:innen ein einfaches Formular zum Ausfüllen. Die Kund:innen können ihre bevorzugte Kontaktmethode wählen, sei es Telefon oder E-Mail. Außerdem gibt es einen Chatbot, den Kund:innen nutzen können, wenn sie eine schnellere Antwort wünschen.
Warum es funktioniert: Den Kund:innen die Wahl zu lassen, wie sie eine Antwort erhalten möchten, ist eine gute Möglichkeit, Flexibilität zu bieten und die Kundenzufriedenheit zu steigern.
32. Glossier

Die Kontaktseite für Glossier ist übersichtlich und einfach zu bedienen. Das Unternehmen bietet seinen Kund:innen die Möglichkeit, sich an sein „gTEAM“ zu wenden – ein Kundenserviceteam, das sich bemüht, auf jede über soziale Medien oder per E-Mail eingegangene Nachricht zu antworten. Außerdem gibt es einen Link zu einer FAQ-Seite.
Warum es funktioniert: Auf dieser Kontaktseite finden Kund:innen alles, was sie brauchen, auf einen Blick. Es ist kein Scrollen erforderlich.
33. PayJoy

PayJoy bietet eine schnelle und einfache Möglichkeit, den Kundenservice zu kontaktieren: ein Popup-Formular zum Ausfüllen. Am unteren Rand der Startseite befinden sich außerdem Links zu den Social-Media-Plattformen des Unternehmens, sodass die Kund:innen weitere Möglichkeiten haben, mit dem Team in Kontakt zu treten.
Warum es funktioniert: Eine gut sichtbare Kontaktschaltfläche macht es den Kund:innen leicht, sich mit dem Team in Verbindung zu setzen.
34. Drizly

Die Kontaktseite von Drizly verfügt über ein Formular, das von den Kund:innen schnell und einfach ausgefüllt werden kann. Bei Bedarf können die Kund:innen dem Formular auch Anhänge oder Dateien hinzufügen. Neben dem Ausfüllen von Formularen bietet Drizly auch einen umfangreichen FAQ-Bereich.
Warum es funktioniert: Die Kund:innen können die häufig gestellten Fragen durchsehen, um eine schnelle Antwort zu erhalten, was zu einer positiven Experience führt. (Außerdem erspart es dem Supportteam die Beantwortung von sich immer wiederholenden Fragen).
35. Freshly

Freshly bietet eine klare Handlungsaufforderung für Kund:innen, die sich direkt mit dem Supportteam in Verbindung setzen möchten, und gibt die Öffnungszeiten an. Das Unternehmen bietet mehrere Kundensupport-Optionen: E-Mail, Telefon, Text und Chat. Es gibt sogar ein Support Center für diejenigen, die sich lieber selbst bedienen.
Warum es funktioniert: Die Kontaktseite ist einfach zu navigieren, und die Handlungsaufforderungen sind klar und deutlich. Es gibt auch mehrere Möglichkeiten für Kund:innen, Hilfe zu erhalten.
36. Hootsuite

Hootsuite bietet auf seiner Kontaktseite eine Reihe von Supportoptionen an. Das Unternehmen listet verschiedene Kontaktmethoden für jede Art von Kundengruppe auf, z. B. für Kund:innen des Free-Tarifs, Kund:innen des Professional- oder Team-Tarifs, Kund:innen des Business-Tarifs und andere.
Hootsuite enthält außerdem Links zu verschiedenen Ressourcen, darunter den Blog, das Help Center und Webinare. Diese Ressourcen befinden sich unten auf der Seite. Auch ein Chatbot steht zur Verfügung, um bei Anfragen zu helfen.
Warum es funktioniert: Die Bereitstellung von Support speziell für Nutzer:innen eines bestimmten Tarifs (z. B. Free-, Professional- oder Business-Tarif) kann den Serviceteams helfen, relevantere Informationen und personalisierten Service zu liefern.
37. Prezi

Prezi bietet auf seiner Kontaktseite ein dialogorientiertes Messaging und Links zu anderen hilfreichen Seiten, auf denen sich Besucher:innen an die Benutzer-Community wenden, den Vertrieb kontaktieren, Presseanfragen stellen können und vieles mehr. Weiter unten auf der Seite finden die Nutzer:innen Adressen von Prezi-Standorten.
Warum es funktioniert: Klares, dialogorientiertes Messaging und saubere Grafiken auf einer Kontaktseite können dazu beitragen, die Kundeninteraktion zu steigern. Die freundliche Nachricht „Kontaktieren Sie uns“ oben auf der Seite ist einladend und hilft, den Benutzer:innen in die Seite zu locken.
38. Impact.com

Impact.com bietet über acht verschiedene Kontaktmöglichkeiten, je nach den Bedürfnissen des/der Kund:in. Auf der Kontaktseite befinden sich auch die Kontaktinformationen für alle Niederlassungen in den USA und im Ausland.
Warum es funktioniert: Die Angabe der spezifischen Kontaktinformationen für jede Abteilung kann die Kund:innen in die richtige Richtung lenken und sicherstellen, dass sie mit dem/der richtigen Kundendienst-Mitarbeiter:in verbunden werden.
39. Yummygum

Yummygum bringt ein menschliches Element auf seine Kontaktseite, indem es eine(n) Mitarbeiter:in seines Supportteams hervorhebt. Das Unternehmen bietet auch ein verständliches Formular zum Ausfüllen an, damit die Kund:innen ihre Anfragen schnell und einfach übermitteln können.
Warum es funktioniert: Das Einschließen von Fotos des Supportteams verleiht dem Ganzen eine persönliche Note und trägt dazu bei, eine Verbindung zu den Kund:innen herzustellen.
40. Shopify

Shopify präsentiert den Kund:innen auf seiner Kontaktseite ein warmes und freundliches Gesicht. Außerdem zeigt das Unternehmen die verschiedenen Supportoptionen an: Community-Foren, Help-Center-Artikel und Gespräche mit einem/einer Kundendienst-Mitarbeiter:in. So können die Kund:innen wählen, wie sie Unterstützung erhalten möchten.
Warum es funktioniert: Das klare Messaging und die einladende Optik von Shopify sorgen für ein angenehmes Gefühl bei den Kund:innen, während das übersichtliche Layout es den Kund:innen leicht macht, die gewünschte Hilfe zu erhalten.
Verwalten von Anfragen auf der Kontaktseite mit Software für den Kundenservice
Egal wie gut strukturiert oder kreativ Ihre Kontaktseite ist, Kund:innen werden nur dann zufrieden sein, wenn sie das bekommen, was sie brauchen, wenn sie sich an Sie wenden. Mit dieser Inspiration für die Gestaltung einer Kontaktseite können Sie eine Seite erstellen, die Lösungen bietet.
Wenn Sie verschiedene Kontaktmöglichkeiten anbieten, werden Ihre Kund:innen Sie über mehrere Kanäle erreichen. Mit einer Omnichannel-Lösung wie Zendesk können Sie jedoch sicherstellen, dass Sie Ihre Kund:innen nicht im Stich lassen und die Kundenservicefähigkeiten Ihres Teams intakt bleiben.
Mit der Möglichkeit, Nachrichten von einem einheitlichen Ort aus zu verwalten und zu beantworten, Self-Service-Inhalte bereitzustellen und mit anderen Teamkolleg:innen zusammenzuarbeiten, können die Support-Mitarbeiter:innen alle Anfragen, die von Ihrer Kontaktseite kommen, leicht im Griff behalten.
